画像の使いたい部分だけを切り取って、他の写真と組み合わせる方法をご紹介します。GIMPでは背景を透明にして別の写真に乗せることができます。
当記事のトップ画像(サムネイル)はこの方法だけを使って作成しました。(YouTubeのサムネイルサイズで作成したため記事トップでは文字が見切れてしまっていて申し訳ないですが)
今回は無料パソコンアプリのGIMPを使います。GIMP公式サイトでダウンロードできます。
【関連記事】GIMPを使って無料で枠あり文字を作成する方法!文字をぼかすこともできます
GIMPで画像の背景を透明にする

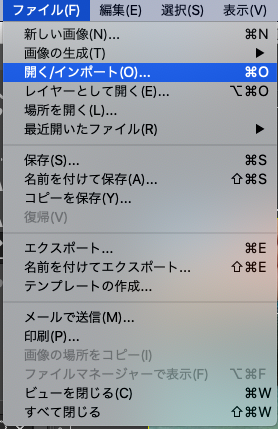
GIMPを開いたら、左上の「ファイル」から「開く/インポート」を選んで、使いたい画像をGIMPに落とします。
複数枚ある場合はこの作業で全ての画像をGIMPに落として揃えておきます。
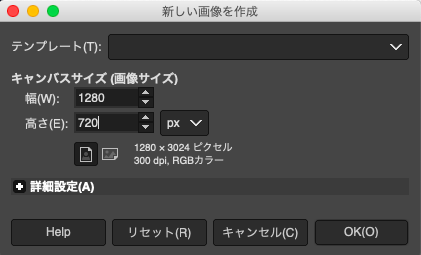
YouTubeのサムネイルを作成する場合は「ファイル」の一番上にある「新しい画像」を選び、幅1280、高さ720の数値に変更して「OK」を押します。この作業で作成される白紙がYouTubeのサムネイル画像のもとになります。

GIMPの消しゴムを使って背景を透明にする

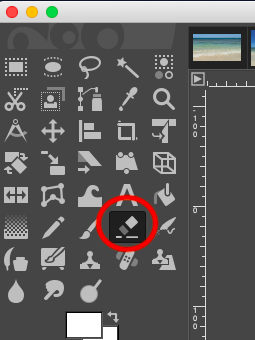
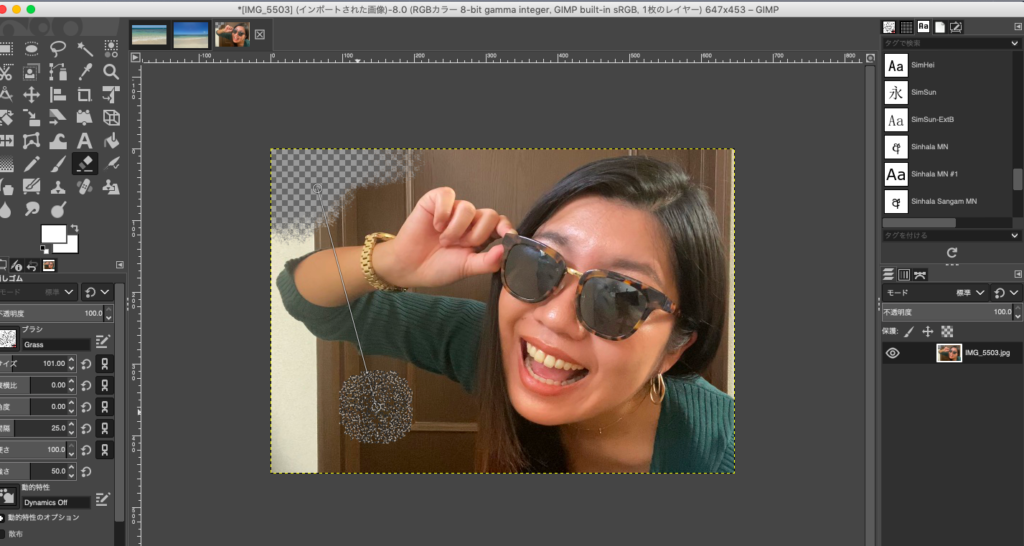
画面左のアイコンの中から、消しゴムを選択します。写真の赤丸部分が消しゴムのアイコンです。

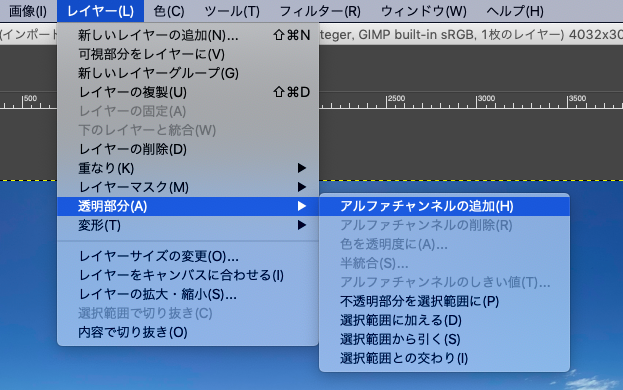
画面上の「レイヤー」から「透明部分」「アルファチャンネルの追加」の順番でクリックします。

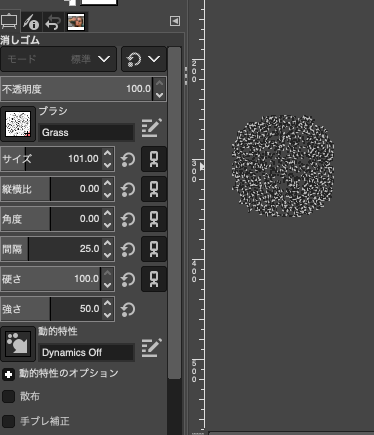
消しゴム部分がこのような丸になって表示されます。これをクリックしたまま移動させることで、背景の色が変わっていきます。
この丸のサイズは画面左下部分で調整できるので、細かい部分の作業はサイズを小さくすると使いやすいです。

画像の左上の部分が消しゴムを使って消した部分です。
GIMPを使って背景を消した画像を別の写真に貼り付ける

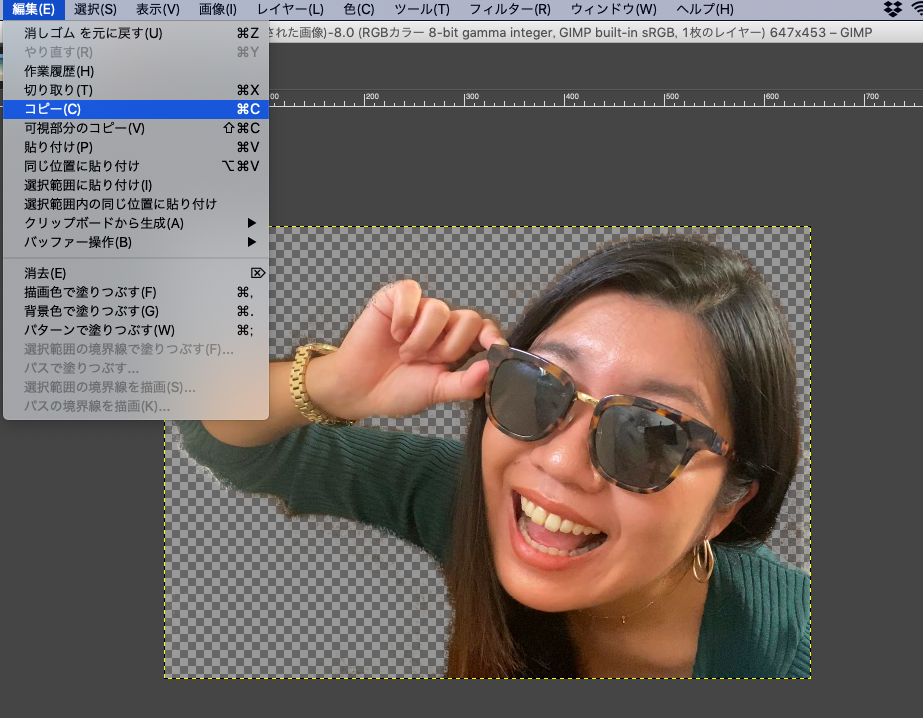
消したい部分を全て消しゴムで消したら、「編集」から「コピー」をクリックします。

画面左上から、今編集した画像をかぶせたい写真を選択します。
今回は一番左がYouTubeのサムネイルように大きさを編集した画像なので、その上に編集した画像をかぶせていきます。
※1280×720の画像に写真を「コピーと貼り付け」でかぶせて用意しています。用意方法は下記で紹介する流れと同じです。

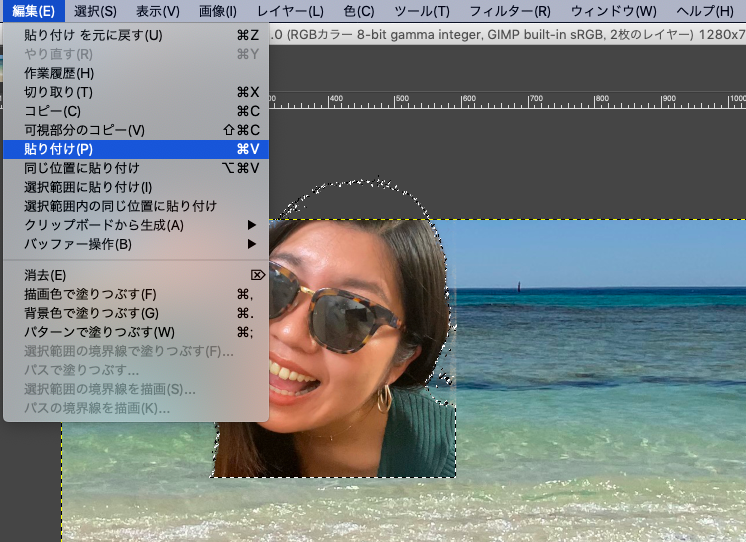
かぶせたい画像を開いたら、「編集」の「貼り付け」をクリックします。先ほど消しゴムで編集した画像が、写真の上に出現します。

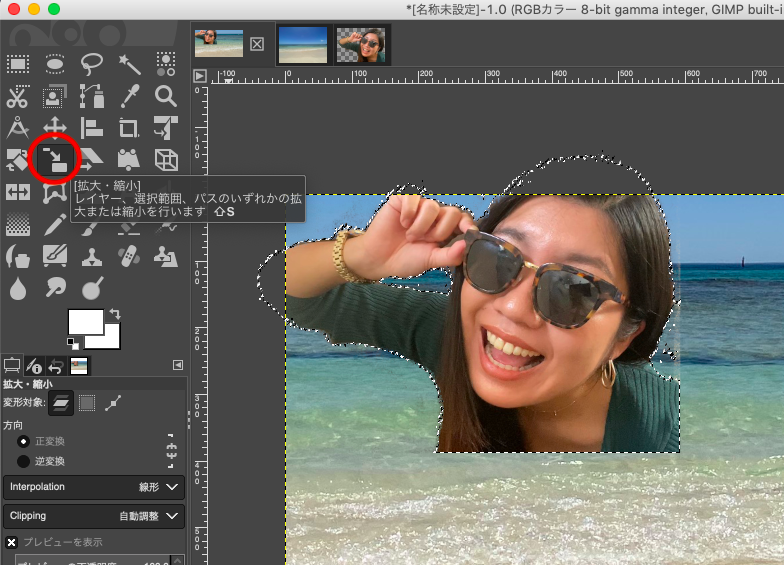
画面左の「拡大・縮小」を選択します。赤丸部分です。

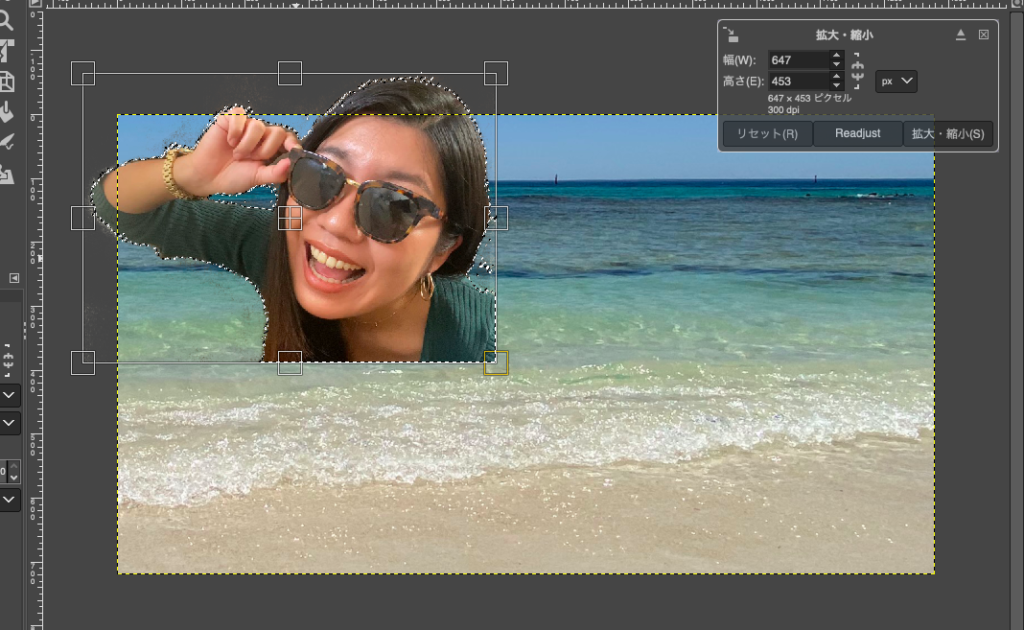
貼り付けた画像に枠が出現するので、大きさや位置を調整していきます。枠の端にある四角を伸ばすことでサイズの大小を変えられます。
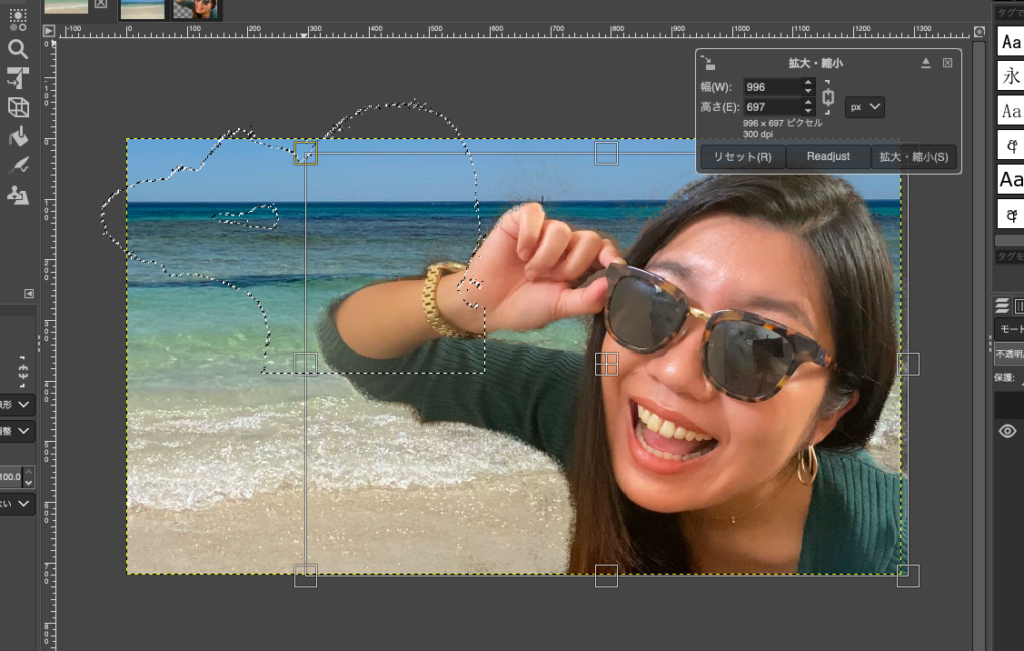
右上の数値を上げれば大きくなります。画像真ん中の資格をホールドすれば、画像自体の位置を移動させることができます。

今回はグッと大きくして、画面右下に移動させてきました。

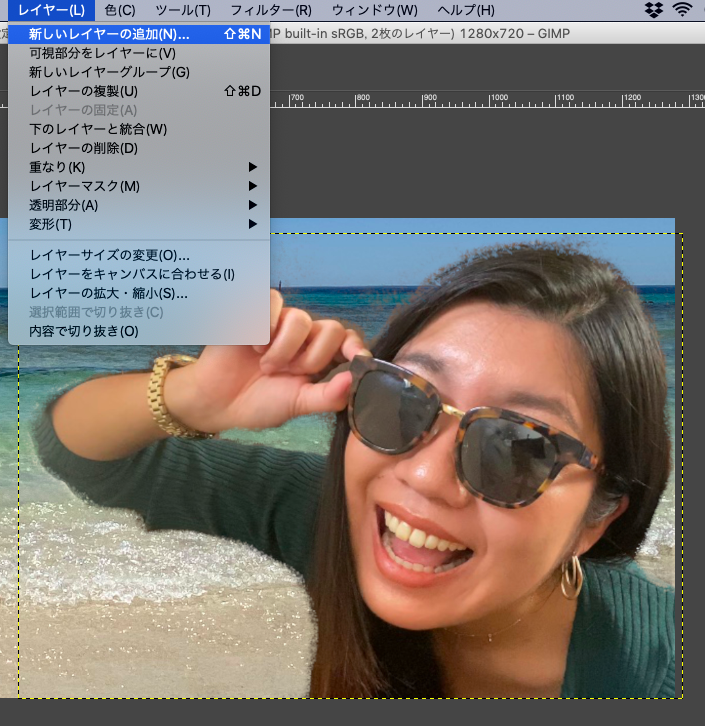
最後に「レイヤー」から「新しいレイヤーの追加」を選択して、画像の編集を孤立して行えるようにしておきましょう。
画像に文字入れをした後にも画像の大きさや編集ができるようになります。
GIMPで画像の背景を消去して写真を組み合わせたら文字を入れよう!

こんな感じに文字を入れていくことができます。
文字の入れ方については「枠あり文字の作り方・枠をぼかす方法」を紹介した別記事でご紹介しています。
【参考記事】GIMPで枠あり文字・枠をぼかす方法を解説します!サムネイルの文字を引き立てて読みやすくしよう



