Final cut proへの画像を取り入れ方から、その画像を動画にスライドさせて表示させる方法を解説します。
覚えてしまえばとっても簡単なので、始めていきましょう。
写真の位置を変更する
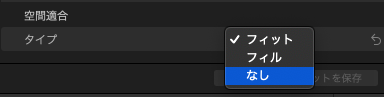
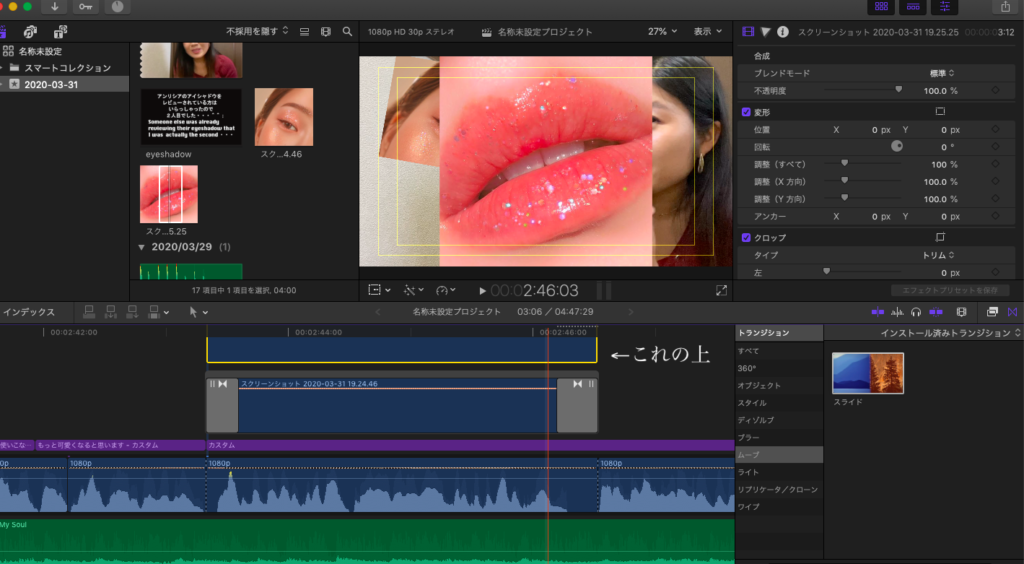
まず写真をfinal cut にインポートしたら、画面右上の空間適合欄でタイプを選択、フィットになっていると思うので「なし」に変更します。

画像がスクリーンの中で小さくなるので、今度は位置の調整をしていきます。

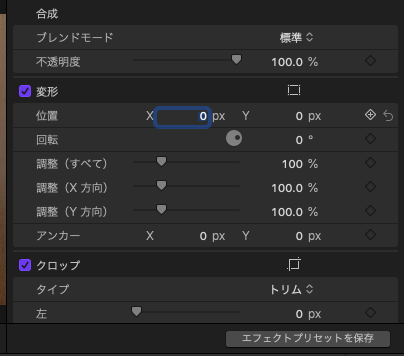
変形の中にある「位置」で操作します。
Xの数値をプラスに上げていくと左に、マイナスに下げていくと右に移動します。
Yの数値をプラスに上げていくと上に、マイナスに下げていくと下に画像が移動します。
固定位置を確定したら、画像をスクリーンに移動してくるときの動作を加えていきます。

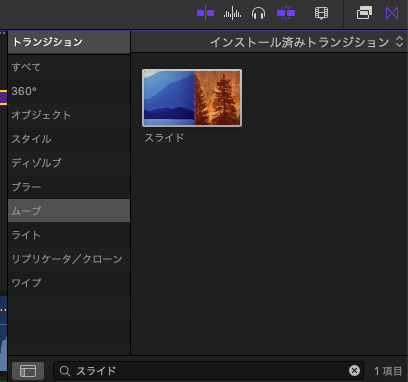
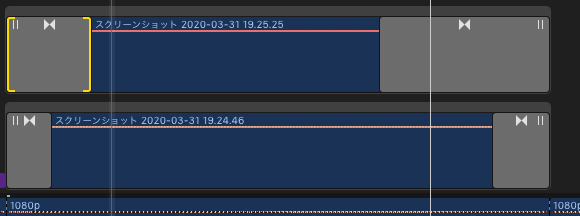
「トランジション」の「スライド」を選び、タイムラインの画像部分の上までスライドさせます。

画像が入ってくる速さや出ていく速さは、端の灰色の部分で調整します。
短くするほど画像の動きが早くなります。

このままだと、画像が画面から出ていく際に画面の映像全てが切り替わってしまいます。(何を言っているかわからない場合は画像が画面から出ていく部分を再生してみてください^^;)
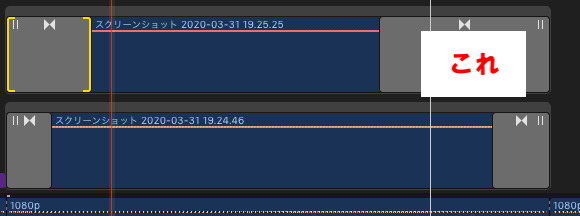
画面から画像だけ出したい場合は、まずタイムラインのにある画像の右側のグレー部分をクリックして選択します。

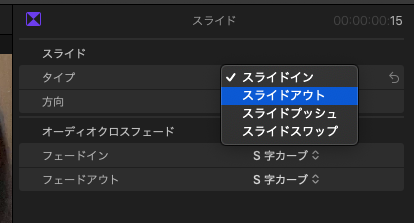
外面右上の「スライドイン」を「スライドアウト」に変更します。

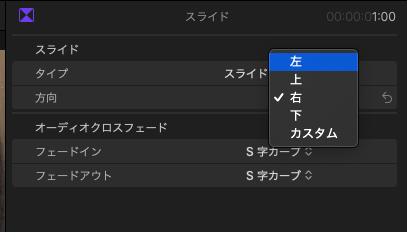
画像がスクリーンから出ていく方向を設定する場合は、「スライド」部分の方向を選択しましょう。
できましたか?
このままだと、左から入ってきた画像が右に出ていく仕様になっていると思います。
左から入ってきた画像を左に出したい場合は、スライドアウトの下部分にある「右」の表示を「左」にしてあげましょう。
同じように上下に移動させることもできます。

タイムライン状の写真を選択している間、スクリーンの上に出てきた矢印の方向を変えることで「カスタム」として好きな方向に画像をスクリーン上から出すことができます。
今回は以上です。お疲れ様でした。
>>これでサムネイルも完璧!GIMPを使って枠あり文字を作ってみよう!