アフィリエイトリンクを使い始めたけど、HTMLを自由に文章の中にリンクを埋め込む方法が分からない、という初心者の方向けに説明します。
筆者自身今までは、アフィリエイトリンクは自由テキストを利用して単体で1文を作っていたのですが、「文章の中に一部だけアフィリエイトリンクを埋め込みたい」と思い、調べてみました。
初歩的なことすぎて記事を書いている方があまりいらっしゃらなかったので、ここでHTML初心者の筆者が一肌脱ごうと思います。
(あくまでHTML初心者の発見した方法ですので、原理や理屈については説明しかねます。)
お役に立てれば幸いです。
普段のリンク埋め込みとは違う
ASP会社が提供して下さいっている、自由テキストのHTMLを文中に入れると、全文がリンクになります。
例:Amazon プライムがおすすめです!↑こんな感じですね。(リンクはAmazonのアフィリエイト先です。)
でも、他のブロガーさんやアフィリエイターさんたちのサイトを見ると、文中にアフィリエイトリンクが組み込まれていますね。
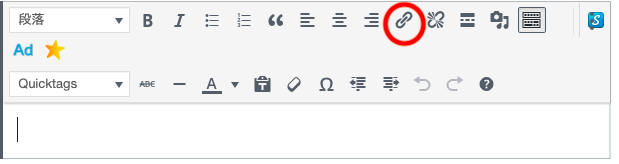
(文中にURLを組み込むのは下記画像の赤丸で囲ったところからできるのはご存知だと思います。)

でも、HTMLはどうやって文中に挿入するのかわからない!という方、

安心してください!とっても簡単ですよ!
それではやっていきましょう!
テキストの中にHTMLを挿入する方法
仕組みがわかるまでは、「テキストの中にHTMLを挿入したい」と考える方が多いと思います。
しかし操作方法は、「テキストの中にHTMLを挿入」というよりも、「HTMLにテキストを追加」という方法になります。
実際にやるべきことは、ASP会社の提供しているHTMLコードの中に下記の緑の部分を足すことです。
下記のオレンジ色の部分はご自身で付け加えたいことを足して観てください。
<p>一番のおすすめは<a href=//・・自由テキスト・・・</a>です!</p>
こうすることでできる文章が下記です。(上はテキストエディタをしようしていないのでコピーできません。ご自身で<p>をHTMLの中に打ちこんで下さい。)
一番のおすすめは【Amazon プライム】です!
こんな感じになります。(自由テキストを【Amazon プライム】に変えています。)
✔️仕組みの説明
実際にアフィリエイトリンクにするHTMLを観てみると
<a href=//・・・
といったスタートをしていると思います。
そしてその中に
</a>
という記号が入っています。これは一文の終わりの部分だと思っていて良いと思います。
つまり、この文は
<a href=//・・・で始まり、</a>で終わっている文章となります。
いつもは「自由テキスト」の部分を書き換えていると思いますが、パソコンとしては、この記号の最初から最後まで全てを入れて1文ということになります。
と、まぁ筆者自身がHTMLの初心者ですので説明は分かりにくかったと思いますが(すみません)、仕組みは分からなくて大丈夫です!
とにかく同じようにやってみてください!できれば良いんです!笑
別の方法:サイトをコピーする
他にも方法があります。
アフィリエイトHTMLの中の1文のみをコピーして、文章の中にURLとして埋め込む方法です。
こちらはWordPressを利用してサイトを作っている方に使って頂ける方法です。
別の方法でサイトを運営している方は、同じように作動するか各自ご確認ください。
<a href=//・・この部分だけをコピー・・“
上記の緑の部分以降から、その一文の最後にある“までの部分をコピーして、URLとして埋め込みます。
普段サイトのURLを埋め込む際と、方法は同じです。
できたら一度プレビューで、サイトに飛んでいるかを確認して下さい。
ほとんどのASPサイトでは、HTMLをワンクリックで全選択をし、コピーがしやすいようになっているので、この方法は少しやりにくい部分があります。
とは言え、簡単なことに変わりはないので、お好みの方でご利用下さい。
HTMLを上手に利用しよう!
少しHTMLをかじったことのある方、サイトをいじったことがある方であれば、なんだこんなに簡単なことだったのか!とお気づきになったことかと思います。
一度覚えてしまえば、とっても簡単に活用していける方法です。
読者さんに読みやすいサイトを作っていくために、一緒に素敵にアレンジしていきましょう♪
最後まで読んで頂き、ありがとうございました!



